Talesmith – schema and semantics
mark-making* have been working on a new website for Talesmith that puts the work front and centre, and lets their accumulated prestige speak for itself. With such rich content resources at our disposal, it’s a pleasure but almost more of a challenge to let the work guide the design, whilst maintaining a visual sense of the brand at all times.
I think at times it’s nice to talk about what’s going on the behind the scenes of a website: revealing its skeleton or engine, lifting the curtain, however you want to put it. I’ll be honest, it’s not usually something many people get excited about, unless they have an interest in web development. But stick with me! You might learn something…
Matchstick-jelly fortress
Without the careful consideration and care that goes in to how a site is structured, the development can in many ways be compared to the thought process of an architect who decides to support the structure of a building with matchsticks, and cover it with jelly. Sure, it might hold up for a while, but it doesn’t make sense to do this, and no one would take the architect seriously if they knew.
You’d hope that your architect would follow some set of standards, and has a sense of current best practice.
The right building blocks
In web development we have these standards: we have semantics. Semantics give structure meaning, so that both humans and robots can make sense of the data, and use it to its full potential.
Some people choose not to follow these standards (sucks to be them).
Not doing these things can have a negative impact on your website.
Structured data = winning in Google
Google and other search engines are favouring sites that use structured data and semantics, in a way that is easy for both robots and humans to understand. These sites are more highly ranked than those that don’t use structured data effectively, and get their rich content like maps, locations, events, or images shown in search results.
I by no means claim to be an expert on using schemas, as they can get very complex, and HTML semantics can be interpreted in many different ways, but only by referencing the HTML5 spec and using the schema documentation can we start to use them to full effect.
You can test your HTML with the HTML5 Validation service.
You can validate your schema with the Google Structured data validation tool.
How we used semantics & schemas for Talesmith.tv
The company
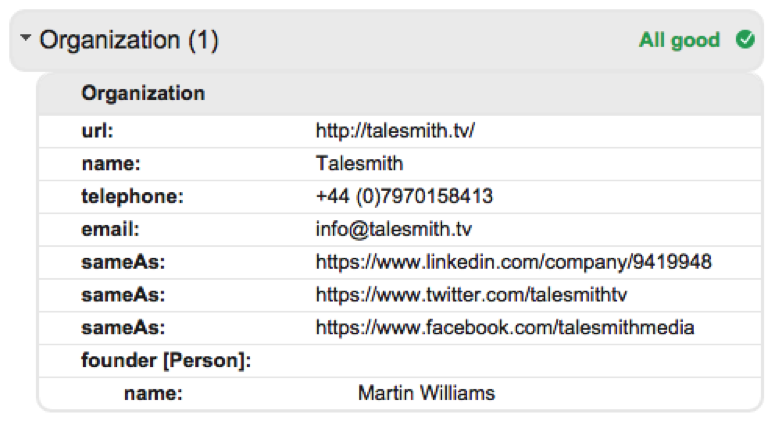
On every page, we define the company.

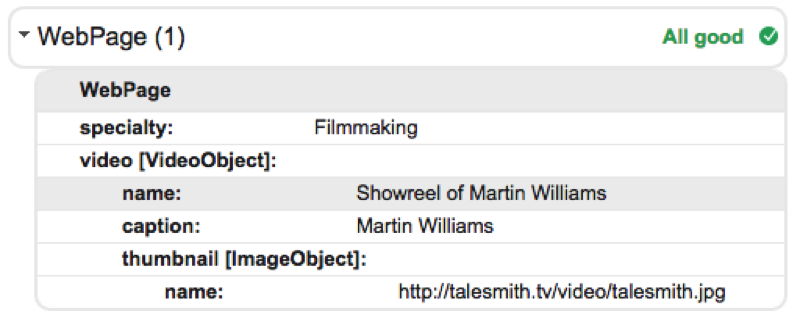
The schema explicitly states that the specialty of this site is in ‘Filmmaking’, it also has been told there is a video on the page along with its name, caption and thumbnail.

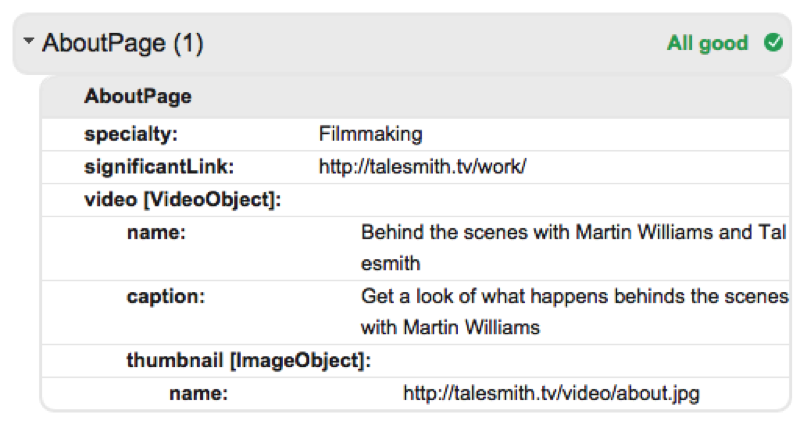
There is a schema just for about pages, so of course we used it.

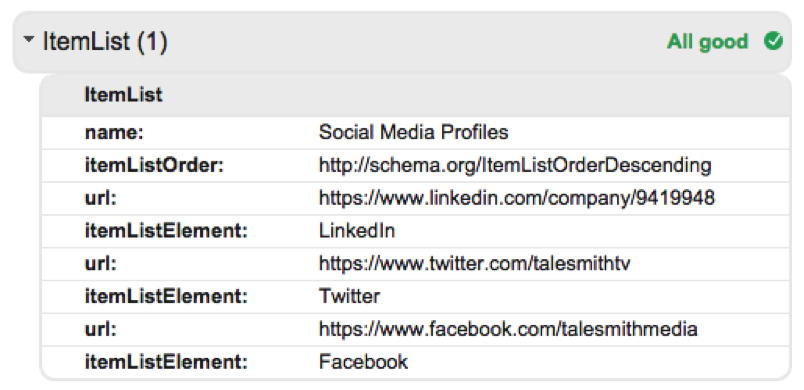
This page also contains a list of social media profiles. You guessed it, we used the ‘ItemList’ schema.

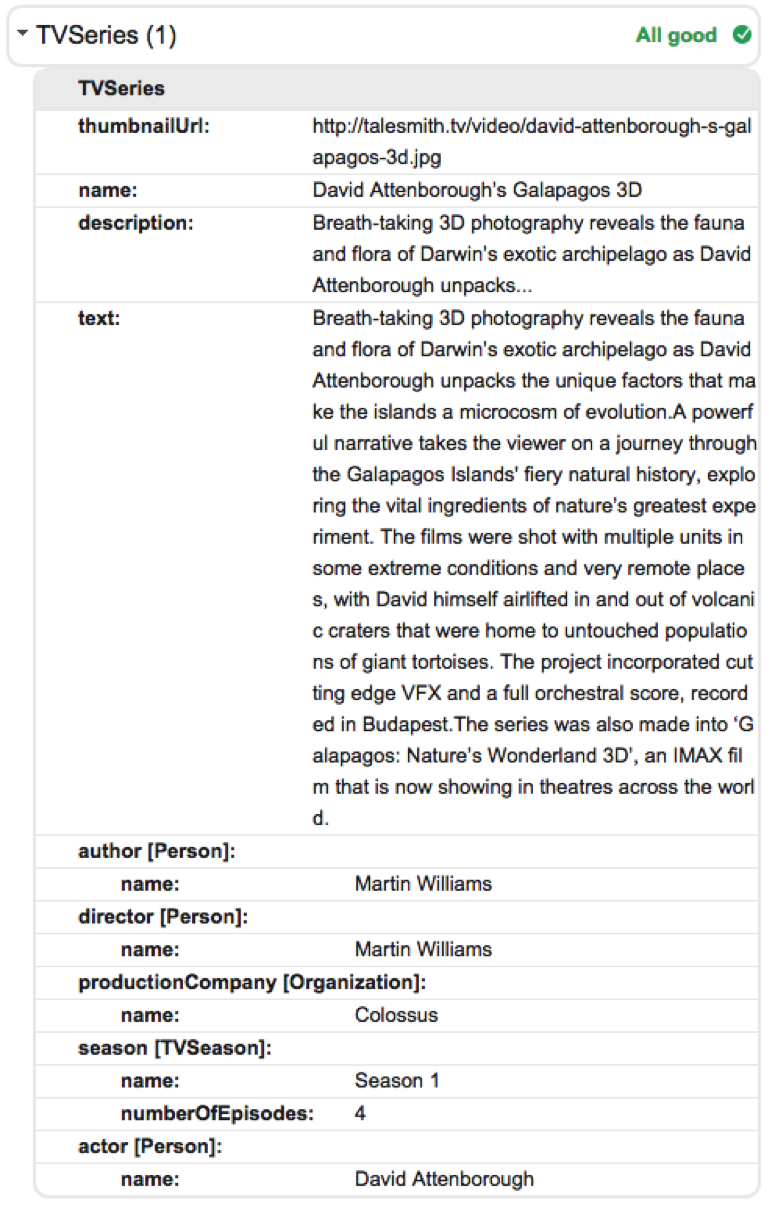
As the Talesmith site contained video clips from TV broadcasts, we used the ‘TVSeries’ schema.
I think the results are quite self explanatory on this one.

–
Using schemas allows us to describe the markup into explicitly defined areas, which are easy for search engine robots, and I think even people, to understand. Schema and semantics? Simples.

About markmaking*
markmaking*
mark-making* is an award-winning creative agency specialising in branding, campaigns and communications